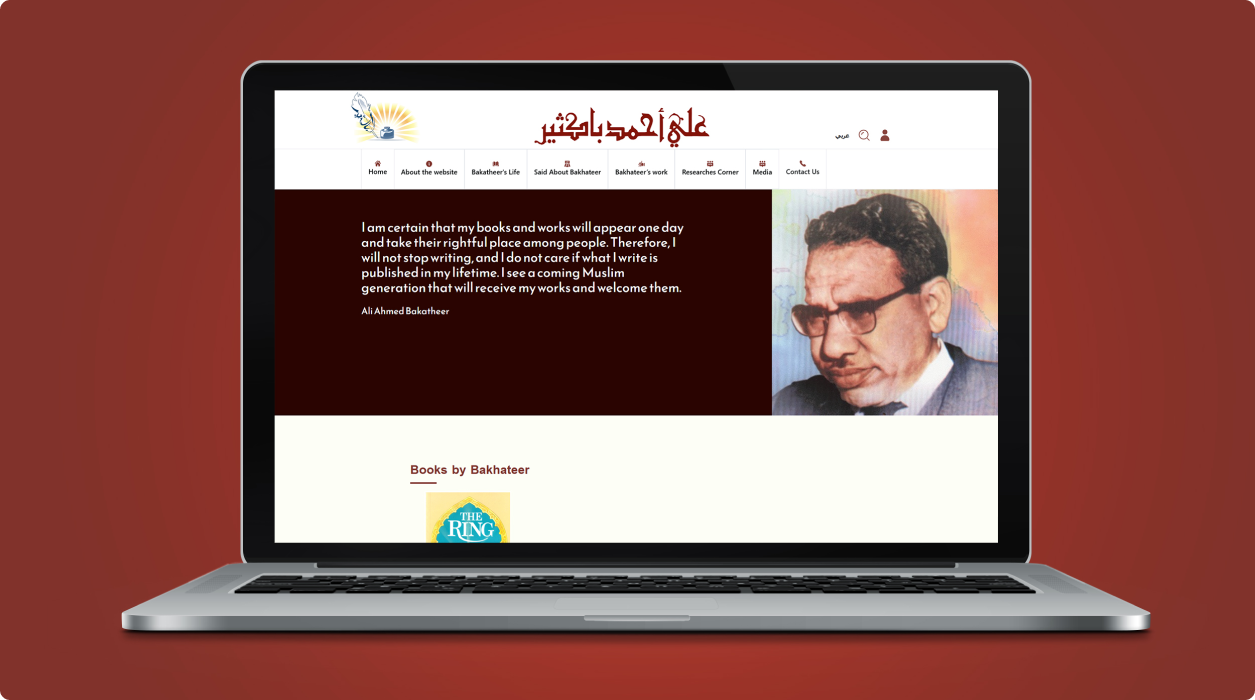
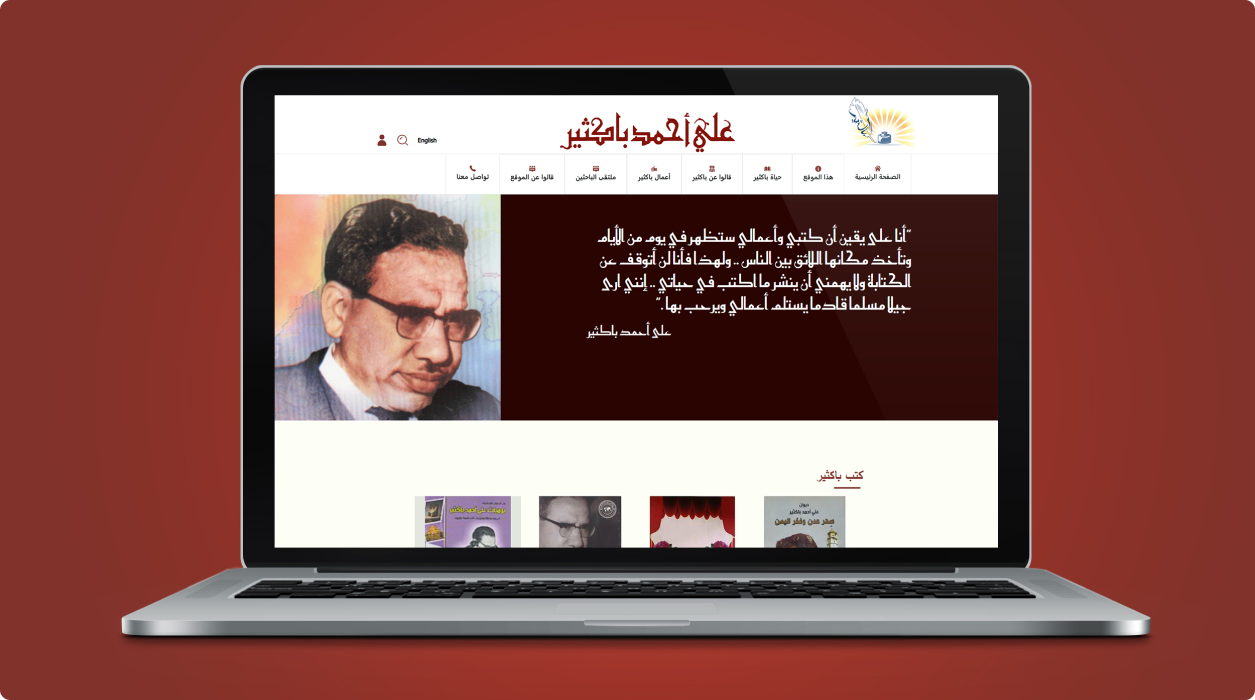
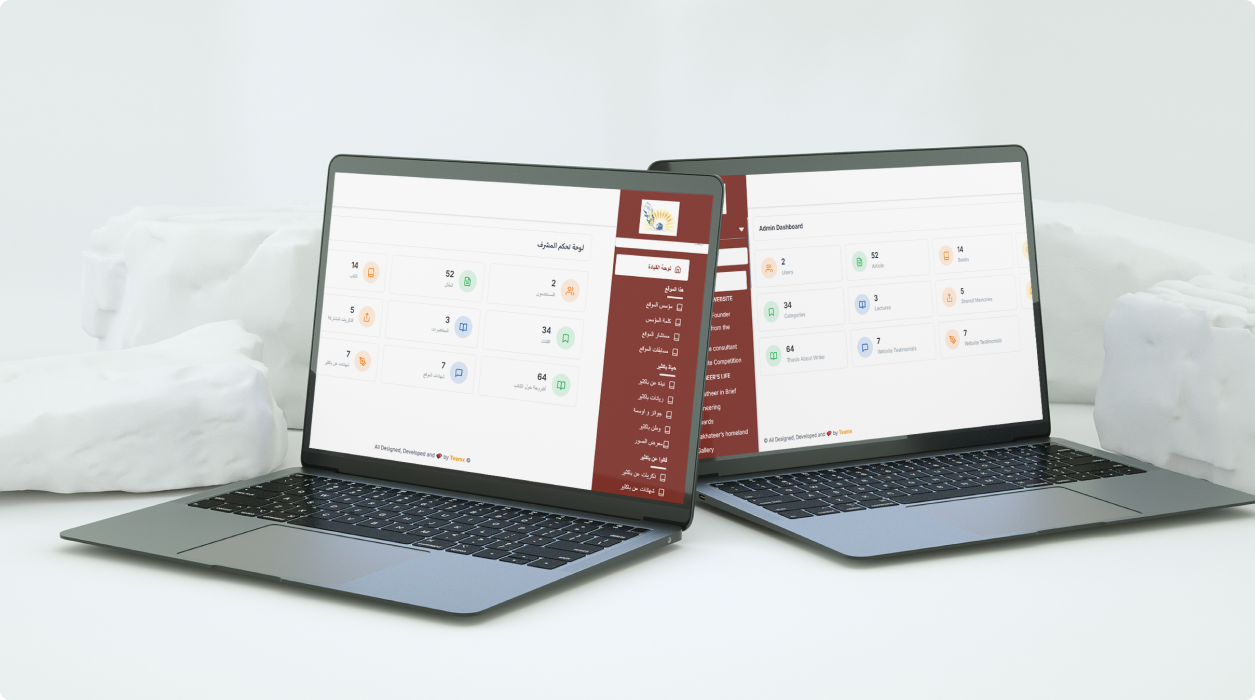
The Bakatheer project was conceived as a digital tribute to the esteemed writer, Bakatheer. The goal was to create an engaging, accessible platform where readers and researchers worldwide could explore his literary works, insightful articles, and inspiring biography. TeamX combined creativity and technical prowess to preserve and honor Bakatheer’s legacy in the digital age.